QUESTION 101
You develop a Windows Presentation Foundation (WPF) application. This application is used to output data trends to customer service representatives. You use threading to keep the UI responsive. You have a function named UpdateUI that updates all of the UI components.
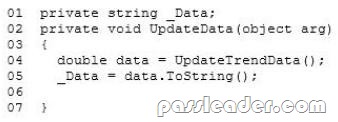
You use the following code to update the _Data variable. (Line numbers included for reference only.) 
You need to update the user interface without knowing if you are on the UI thread.
Which code segment should you insert at line 06?
A. this.Dispatcher.VerifyAccess();
var function = new Action(UpdateUI);
this. Dispatcher.BecginInvoke{function, null);
B. if (this. Dispatcher. CheckAccess ();
{
var function = new Action (Updated);
this.Dispatcher.ReginInvoke(function, null);
}
else
{
UpdateUI();
}
C. this.Dispatcher.VerifyAccess();
UpdateUI() ;
D. if (this.Dispatcher.CheckAccess() )
UpdateUI ();
}
else
{
var function = new Action(UpdateUI);
this. Dispatcher.ReginInvoice(function, null);
}
Answer: D
QUESTION 102
You are developing a Windows Presentation Foundation (WPF) application. A custom control has a dependency property that is bound to a property of type Intl6 on a business layer object.
You need to ensure that the bound value always falls within the range of an Int16 value, even if the value that the user enters does not.
What should you do?
A. Within the Dependency property’s metadata, specify a callback for validation.
B. Register the property type of the Dependency property as Int16.
C. Specify code in the common language runtime (CLR) wrapper to adjust the value if it falls outside the range of an Int16 value.
D. Within the Dependency property’s metadata, specify a callback for coercion.
Answer: D
QUESTION 103
You are developing a Windows Presentation Foundation (WPF) application. A user control responds to a click event. The click event handler sets the Handled property to true. You need to ensure that a parent control responds to the event after the user control’s handler executes.
What should you do?
A. Programmatically add an event handler to the parent control and set the HandledEventsToo property to true.
B. Add a tunneling routed event handler to the parent control.
C. Add a bubbling routed event handler to the parent control.
D. Programmatically add an event handler to the parent control and set the HandledEventsToo property to false.
Answer: A
QUESTION 104
You are developing a Windows Presentation Foundation (WPF) application. A UserControl named usercontroll contains the following controls.
<StackPanei>
<Label Name="Label1" Content="Hello Exam!!!" />
</StackPanel>
You need to ensure that the content of the label displays "New Content!!!" programmatically from the code-behind of the application window that contains the UserControl.
Which code segment should you use?
A. var label = userControll.FindName ("label1") as Label; label.Content = "New Content!!!";
B. userControl1.Content = "New Content!!!";
C. var label = userControl1.FindResource("label1") as Label; label.Content = "New Content!!!";
D. DependencyProperty dp = DependencyPropercy.Register("label1", typeof(Label), typeof(Window), new PropertyMetadata("New Content!!!")); userControl1.CoerceValue(dp);
Answer: A
QUESTION 105
You are developing a Windows Presentation Foundation (WPF) application.
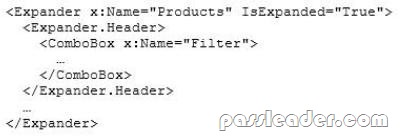
The application contains the following markup. 
You need to ensure that the Filter combo box is hidden when the expander is collapsed.
What should you do?
A. Add the following DataTrtgger element to the Expander control.
<DataTrigger Binding="{Binding ElementName=Filter, Path=Visibility}= Value="Collapsed">
<Setter Property="Expander.IsExpanded"
Value="False" />
</DataTrigger>
B. Add the following DataTrigger element to the ComboBox control.
DataTrigger Binding=" {Binding ElementName=Products, Path=isExpanded> "Value="False">
<Setter Property="UIElement.Visibility"
Value="Collapsed"/>
</DataTrigger>
C. Add the following DataTrigger element to the ComboBox control.
<DataTrigger Binding= "{Binding ElementName=Products, Path=Visibility}" Value="Collapsed">
<Setter Property="Expander.IsExpanded"
Value="False"/>
</DataTrigger>
D. Add the following DataTrigger element to the Expander control.
<DataTrigger Binding="{Binding ElementName=Filter, Path=isExpanded} " Value="False">
<Setter Property="UIElementVisibility"
Value="Collapsed" />
</DataTrigger>
Answer: B
QUESTION 106
You are developing a Windows Presentation Foundation (WPF) application. Users can enter formatted percentages into text boxes. The markup is as follows.
<TextBox Text="{Binding Path=Percentage,
Converter={StaticResource PercentValueConverter}}" /> Percentage is a decimal property.
You need to store the percentages as their decimal values, not their display values.
Which code segment should you use?
A. public object Convert (object value, Type targetType, object parameter, CultureInfo culture)
{
return ((decimal)value).ToString("P");
}
B. public object ConvertBack(object value, Type targetType, object parameter, CultureInfo culture)
{
return (decimal.Parse(value.ToString()) / 100);
}
C. public object ConvertBack(object value, Type targetType, object parameter, CultureInfo culture)
{
return (decimal.Parse(parameter.ToString()) / 100);
}
D. public object Convert(object value. Type targetType, object parameter, CultureInfo culture)
{
return ((decimal)parameter).ToString(nPn);
}
Answer: B
QUESTION 107
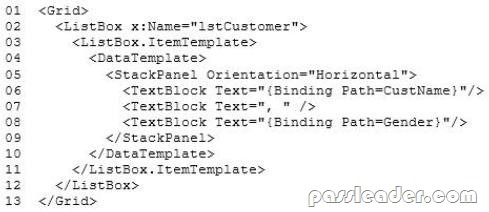
You are developing a Windows Presentation Foundation (WPF) application. The WPF window contains a ListBox control that displays a list of customer names and genders. You add the following markup segment to the application. (Line numbers are included for reference only.) 
The WPF window renders the list of customers with empty Gender values. You need to convert the null values for Gender to the following string: "Gender Not Specified".
Which binding attribute should you add at line 08?
A. TargetNullValue=’Gender Not Specified’
B. FallbackValue=’Gender Not Specified’
C. StringFormat=’Gender Not Specified’
D. Source=’Gender Not Specified’
Answer: A
QUESTION 108
You are developing a Windows Presentation Foundation (WPF) application. You add a TextBox control to the design surface and bind it to an underlying window resource named dsGiftCertificate.
The control uses the binding XAML as follows.
<Binding Source="{StaticResource dsGiftCertificate}" UpdateSourceTrigger="LostFocus" Path="Coupon" />
You need to provide a custom error message in the tooltip of the TextBox when the user leaves the textbox.
Which two actions should you perform? (Each correct answer presents part of the solution. Choose two.)
A. Implement the INotifyPropertyChanged interface. Use the indexer for the custom validation and error message.
B. Update the binding source as follows.
<Binding Source="{StaticResource dsGiftCertificate}" UpdateSourceTrigger="LostFocus" Path="Coupon"
ValidatesOnDataErrors="True" />
C. Implement the IDataErrorlnfo interface. Use the indexer for the custom validation and error message.
D. Update the binding source as follows.
<Binding Source="{StaticResource dsGiftCertificate}" UpdateSourceTrigger="Explicit" Path="Coupon"
ValidatesOnDataErrors="True" />
Answer: BC
QUESTION 109
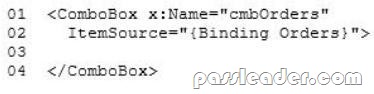
You are developing a Windows Presentation Foundation (WPF) application. You have a class named Orders, which contains OrderId and ShipOn properties. You place a control in the MainWindow.xaml file, as follows. (Line numbers are included for reference only.) 
When you run the application, the ComboBox control displays the class name for every row. You need to ensure that the ComboBox control displays the OrderId and ShipOn values in columns.
Which markup segment should you add at line 03?
A. <ItemsControl.ItemsPanel>
<ItemsPanelTemplate>
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition />
<CoIumndefinltion />
</Grid.ColumnDefinitions>
<TextBlock Grid.Column-"0" Text="{Binding ShipOn}"/> <TextBlock Grid.Column"0" Text="{Binding OrderId}"/>
</Grid> </ItemsPanelTemplate>
</ItemsControl.ItemsPanel>
B. <ItemsControl.ItemTempIate>
<DataTemplate>
<Grid>
<TextBlock Text="{Binding OrderId}"/>
<TextBlock Text="{Binding ShipOn}"/>
</Grid>
</DataTemplate>
</ItemsControl.ItemTemplate
C. <ItemsControl.Itemlempiate>
<DataTempIate>
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition />
<ColumnDefinicion />
</Grid.ColumnDefinitions>
<TextBlock Grid.Coxumn"0" Text="{Binding OrderId}"/> <TextBlock Grid.Coxumn"1" Text="{Binding ShipOn}"/>
</Grid> </DataTemplate>
</ItemsControl.ItemTemplate>
D. <ItemsControl.ItemsPanel>
<ItemsPanelTemplate>
<Grid>
<TextBlock Text ="{Binding OrderId}/ >
<TextBlock Text ="{Binding ShipOn}/ >
</Grid>
</ItemsPanelTemplate>
</ItemsControl.ItemPanel>
Answer: C
QUESTION 110
You are developing a Windows Presentation Foundation (WPF) application.
The application consists of:
– A window that contains controls organized into groups.
– roups that are ordered vertically and that have individual headings.
– Controls within the groups that are ordered horizontally.
– Groups and controls that will be added dynamically at run time.
You need to ensure that the application meets the following requirements:
The window must be resizable without affecting the layout of the controls. The controls within the groups must be laid out such that there is a minimum amount of spacing between groups.
What should you do?
A. Use a Grid control with its VerticalAlignment property set to Stretch to organize the groups and specify the row definitions. Use Grid controls to organize the controls and specify the column definitions.
B. Use a WrapPanel control to organize the groups with its Orientation property set to Vertical.
Use WrapPanel controls to organize the controls with their Orientation property set to Horizontal.
C. Use a ListBox control to organize the groups. Use Canvas controls to organize the controls.
D. use a StackPanel control to organize the groups with its Orientation property set to Vertical.
Use StackPanel controls to organize the controls with their Orientation property set to Horizontal.
Answer: D
Unabridged Pass4sure Microsoft 70-511 PDF Dumps Free Download





